手ブロはJavaScriptは使えないけど、ハート編集等にjQueryとColorBoxを使ってるので、その恩恵を受けられる。
………今のところ。

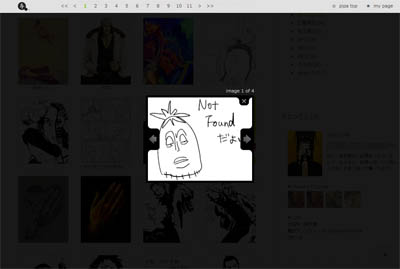
手ブロ内でこういうイラストの表示をする。(動作確認不十分)
html
<div id="cb-img" onclick="$('#cb-img a').colorbox({maxWidth:'95%', maxHeight:'95%', opacity: 0.8, onOpen: function(){ $('#OComment').hide(); $('#OBlogParts').hide();}, onClosed: function(){ $('#OComment').show(); $('#OBlogParts').show();}});">
<a href="画像のURL" rel="aaa">タイトル1</a>
<a href="画像のURL" rel="aaa">タイトル2</a>
<a href="画像のURL" rel="aaa">タイトル3</a>
<a href="画像のURL" rel="bbbbb">タイトル4</a>
<a href="画像のURL" rel="bbbbb">タイトル5</a>
<a href="画像のURL">タイトル6</a>
</div>
補足
プレビュー画面だとちゃんと動かない。
コッソリ試したい時は
#if($thisPage.isMyPage == true)
<p>管理者のみ表示</p>
#end
とか
---
onclick="$('#cb-img a').colorbox({maxWidth:'95%', maxHeight:'95%', opacity: 0.8, onOpen: function(){ $('#OComment').hide(); $('#OBlogParts').hide();}, onClosed: function(){ $('#OComment').show(); $('#OBlogParts').show();}})
▲対象の選択。この場合「id="cb-img"」 内の「"a"」に適用てなカンジ。多分
▲ブラウザ画面よりでかい画像を制御
▲画像を表示している時の背景の透明度(背景色は黒)
▲事故防止用の記述
---
<a href="画像のURL" rel="aaa">タイトル</a>
▲「rel」に同じ値を指定すると画像同士を関連づけて移動が可能になる。便利だけど移動用矢印が邪魔くさい
●●●●●
あんまり弄ると嫌がられそうなメモ
公式が指定しているColorBoxの外部CSS
/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;}
#colorbox{}
#cboxContent{margin-top:20px;}
#cboxError{padding:50px; border:1px solid #ccc;}
#cboxLoadedContent{border:5px solid #000; background:#fff;}
#cboxTitle{position:absolute; top:-20px; left:0; color:#ccc;}
#cboxCurrent{position:absolute; top:-20px; right:0px; color:#ccc;}
#cboxSlideshow{position:absolute; top:-20px; right:90px; color:#fff;}
#cboxPrevious{position:absolute; top:50%; left:5px; margin-top:-32px; background:url(images/controls.png) no-repeat top left; width:28px; height:65px; text-indent:-9999px;}
#cboxPrevious.hover{background-position:bottom left;}
#cboxNext{position:absolute; top:50%; right:5px; margin-top:-32px; background:url(images/controls.png) no-repeat top right; width:28px; height:65px; text-indent:-9999px;}
#cboxNext.hover{background-position:bottom right;}
#cboxLoadingOverlay{background:#000;}
#cboxLoadingGraphic{background:url(images/loading.gif) no-repeat center center;}
#cboxClose{position:absolute; top:5px; right:5px; display:block; background:url(images/controls.png) no-repeat top center; width:38px; height:19px; text-indent:-9999px;}
#cboxClose.hover{background-position:bottom center;}

こういう事もそれ以上も、できなくは…目が痛い
PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β