
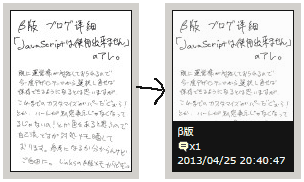
マウスホバーでなんかこう下から情報が出てくる感じ。
css
.blogthumb {
float: left;
width: 122px;
height: 162px;
margin: 2px;
padding: 7px;
background: #d3d0cc;
}
.blogthumb .article {
position: relative;
display: block;
width: 120px;
height: 160px;
border: solid 1px #000;
overflow: hidden;
background: #efefef;
}
.blogthumb .article:hover {
cursor: pointer;
text-decoration: none;
}
.blogthumb .article .blogimg {
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 120px;
height: 160px;
}
.blogthumb .article:hover .blogimg {
-ms-filter: "alpha(opacity=80)";
filter: alpha(opacity=80);
-moz-opacity: 0.8;
opacity: 0.8;
}
.blogthumb .article .date {
position: absolute;
bottom: 0;
left: 0;
z-index: 2;
width: 110px;
margin-bottom: -55px;
padding: 3px 5px;
line-height: 14px;
font-size: 10px;
white-space: nowrap;
color: #fff;
background: #000;
-ms-filter: "alpha(opacity=90)";
filter: alpha(opacity=90);
-moz-opacity: 0.9;
opacity: 0.9;
-webkit-transition: 0.3s ease-out 0s;
-moz-transition: 0.3s ease-out 0s;
-o-transition: 0.3s ease-out 0s;
transition: 0.3s ease-out 0s;
}
.blogthumb .article .date .title {
display: block;
width: 110px;
line-height: 16px;
overflow: hidden;
text-overflow: ellipsis;
}
.blogthumb .article .date img {
vertical-align: middle;
margin: 0 1px 1px 0;
}
.blogthumb .article:hover .date {
margin-bottom: 0px;
}
html
#foreach($tegaki in $tegakiList)
<div class="blogthumb">
#if($tegaki.tegakiId!=-1)
<a class="article" href="../$user.userId/${tegaki.tegakiId}.html">
<div class="blogimg" style="background: url($tegaki.fileNameMedium) no-repeat 50% 50%;"></div>
<div class="date">
<span class="title">$tegaki.title</span>
<img src="http://img01.pipa.jp/tegaki/img04/CommentIcon.gif" alt="※" />x$tegaki.commentNum<br />
$tegaki.uploadDateText
</div>
</a>
#else
<div class="article">
<div class="blogimg" style="background: url($tegaki.fileNameMedium) no-repeat 50% 50%;"></div>
<div class="date">
<span class="title">$tegaki.title</span>
<img src="http://img01.pipa.jp/tegaki/img04/CommentIcon.gif" alt="※" />x$tegaki.commentNum<br />
$tegaki.uploadDateText
</div>
</div>
#end
</div>
#end
補足
IEだとアニメーションしない。
IEでもアニメーションさせるには、<head>のすぐ下(5行目くらい)に
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
を入れる必要有り。
でも入れたところでIE9以下はアニメーションしない。
…
rgba()使いたいけどIE対応考えてたら訳分からなくなったからopacity
記事情報の文字と背景の色を別のブロックで指定すればまぁ……面倒くさそう
PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β