▼カスタマイズエリアについて
色変え・サイズ変更等の簡単なカスタマイズが行いやすいよう
【一覧】用ソースの387行目
【詳細】用ソースの458行目
に、「カスタマイズエリア」なるものを作りました。
簡単な色変えだけで良い方、CSS見ると眠くなるという方はご利用ください。
以下のソースをお好みで編集し、カスタマイズエリアにぶち込んで下さい。
テンプレートに編集内容が反映されます。
/*▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼カスタマイズエリア▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼*/
/********************************/
/* 基本設定 */
/********************************/
body {
font-size: 11px; /*文字サイズ(10px~13px推奨)*/
color: #444444; /*文字色*/
background: #ccccaa; /*背景色(全体)*/
}
#wrapper {
background: #ffffff; /*背景色(中央)*/
}
/********************************/
/* リンク設定 */
/********************************/
a,
a span {
color: #444444; /*文字色*/
text-decoration: none; /*文字装飾*/
}
a:hover,
a:active,
a span:hover,
a span:active {
color: #cccccc; /*カーソルを乗せた時の文字色*/
background: none; /*カーソルを乗せた時の文字の背景色*/
font-weight: normal; /*カーソルを乗せた時の文字の太さ*/
text-decoration: none; /*カーソルを乗せた時の文字装飾*/
}
/********************************/
/* ブログタイトル設定 */
/********************************/
a#blog-id {
font-size: 20px; /*文字サイズ*/
line-height: 4; /*行の高さ*/
font-weight: normal; /*文字の太さ*/
font-family: "Century Gothic", CenturyGothic, Futura, AppleGothic, sans-serif; /*文字フォント*/
}
/********************************/
/* 記事設定(一覧画面用) */
/********************************/
.blogthumb .title {
font-weight: normal; /*記事タイトルの文字の太さ*/
}
.blogthumb .article {
border-color: #cccccc; /*サムネイル画像の枠色*/
}
.blogthumb .article,
.blogthumb .blogimg {
height: 160px; /*サムネイル画像の高さ*/
}
.blogthumb .info {
top: 62px; /*投稿情報の上からの距離。参考→【サムネイル画像の高さ:ここの値】【160px:62px】【140px:52px】【120px:42px】*/
}
/********************************/
/* 記事設定(詳細画面用) */
/********************************/
#right-area .date-4 img {
border-color: #cccccc; /*使用タグ・テンプレの枠色*/
}
#date-title {
font-size: 16px; /*記事タイトルの文字サイズ*/
line-height: 24px; /*記事タイトルの行の高さ*/
font-weight: normal; /*記事タイトルの文字の太さ*/
}
.BlogThumbFull .BlogDetail,
.CommentDetail .CmtImg {
border-color: #cccccc; /*記事とコメント欄の枠色*/
}
.CommentDetail,
.CommentName,
.CommentName a {
text-align: left; /*コメント情報の位置*/
color:; /*コメント情報の色*/
}
/********************************/
/* サイドメニュー設定 */
/********************************/
#side {
border-left: 3px double #cccccc; /*メニュー仕切り(縦線)ボーダー設定*/
}
.s-section {
border-bottom: 1px dotted #cccccc; /*メニュー内仕切り(横線)ボーダー設定*/
}
.s-title {
font-size: 20px; /*メニュータイトルの文字サイズ*/
line-height: 1.7; /*メニュータイトルの行の高さ*/
font-weight: normal; /*メニュータイトルの文字の太さ*/
font-family: "Century Gothic", CenturyGothic, Futura, AppleGothic, sans-serif; /*メニュータイトルの文字フォント*/
}
#myimg {
border-color: #cccccc; /*プロフィール画像の枠色*/
}
#myimg,
#myimg img {
width: 89px; /*プロフィール画像の幅(89px以上に設定すると、プロフィールの配置が左右から上下になります)*/
height: 88px; /*プロフィール画像の高さ*/
}
#prof {
width: 190px; /*↑「プロフィール画像の幅」を89px以上に設定した場合は、ここの値を【190px】から【100%】へ変更すると見栄えが良くなります*/
}
.mycmd .cmdbutton,
.mycmd .cmdbuttondisable {
border-color: #cccccc; /*お気に入り・友達申請・メッセージ・RSSボタンの枠色*/
}
.mycmd .cmdbuttondisable {
color: #ffffff; /*お気に入り・友達申請・メッセージ・RSSボタン、選択済みボタンの文字色*/
background: #cccccc; /*お気に入り・友達申請・メッセージ・RSSボタン、選択済みボタンの背景色*/
}
.BlogTag {
border-color: #cccccc; /*タグリストの枠色*/
}
/*▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲カスタマイズエリア▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲*/
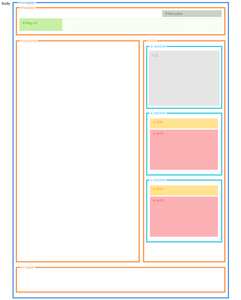
▼骨組み
【一覧/詳細】共通です。

PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β