ハートを送るボタンのclassの話。
(1)
<a href="../VCreateDotS4.jsp?M=0&ID=$user.userId&TD=$tegaki.tegakiId" class="EditHeartIcon">はーと</a>
(2)
<a href="../VCreateDotS4.jsp?M=0&ID=$user.userId&TD=$tegaki.tegakiId" class="EditHeartIconHeader">はーと</a>
(3)
<a href="../VCreateDotS4.jsp?M=0&ID=$user.userId&TD=$tegaki.tegakiId" class="EditHeartIconHeader cboxElement">はーと</a>
どのクラス指定が良いんだ…と思ったので。
以下だらだら。
3つ挙げたけど、主に2タイプに分けられる。
タイプ1: (1)
タイプ2: (2)と(3)
公式指定のjavascriptに以下の記述。
タイプ1該当部分
$(document).ready(function(){
$("a.EditHeartIcon").colorbox({width:"510px", height:"525px", opacity:"0.5", iframe:true});
});
タイプ2該当部分
$(document).ready(function(){
$('a.EditHeartIconHeader').colorbox({width:'510px', height:'525px', opacity:'0.5', iframe:true, onOpen: function(){ $('#OComment').hide(); $('#OBlogParts').hide();}, onClosed: function(){ $('#OComment').show(); $('#OBlogParts').show();} });
});
タイプ2が
赤字の分、タイプ1より記述が多い。
赤字部分の記述によって、何が起きるかというと、
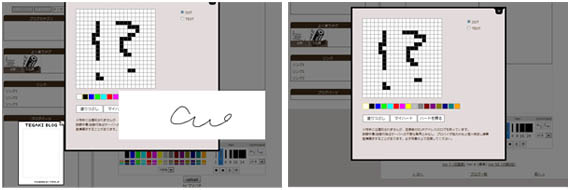
◆IE9の場合
【左=タイプ1】 【右=タイプ2】

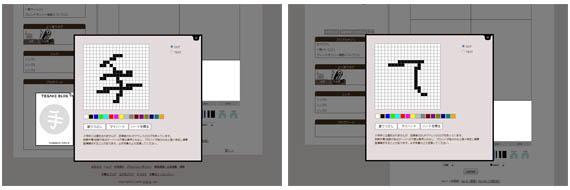
◆Firefox(いくつか忘れた)だとこんな感じ
【左=タイプ1】 【右=タイプ2】
 赤字
赤字部分があることで、主張の激しいブログパーツとコメント編集欄を抑えられる。(ブラウザによって差が…)
IEのスクショみたいな、コメント欄がもろに被るなんて事は滅多にないと思うけど、予防できるならしとくに越したことはない…と思う。
今現在気付いているタイプ2の欠点は、
コメントを書いている途中に誤ってハート編集画面を開いた場合、書いていたコメントがクリアされてしまう事がある。
(※ブラウザ等の違いによって、消えない場合もある)
(※消える場合はハートを送信しなくても、編集ウィンドウを開いた時点で消える)
私が確認した限りでは、タイプ1ならうっかりハート編集画面を開いても、コメントが消える事はない。(もしかしたら例外あるかも)
因みにソースの出どころ。
(1)………初期形。β版にまだハートアイコンがあった頃のソースより。
(2)………(3)の勝手に短縮型。
(3)………β版のメニューバーにある「ハート送信[編集]」ボタンから拝借。
(3)の「cboxElement」はColorbox関連のクラスのやうだ。消しても問題なく動いてる…てのが(2)。そもそも(1)だってColorbox使ってんのに表記無いんだからいらんだろう…という。
◎――――――――――――――――――――――――――――――◎
多分使わないけどメモ。(動作確認不十分)
・編集画面を介さず、ブログ管理者の指定したマイハートを送信するボタン。
<a href="../VCreateDotS4.jsp?M=3&ID=$user.userId&TD=$tegaki.tegakiId">ハート送信</a>
・編集画面を介さず、押す人のマイハートを送信するボタン。
(身を隠してハートを送りたい人からすればただのトラップ)(アカウントを持ってない人は何も送れない?)
<a href="../VCreateDotS4.jsp?M=2&ID=$user.userId&TD=$tegaki.tegakiId">マイハート送信</a>
PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β