
 【概要】
【概要】
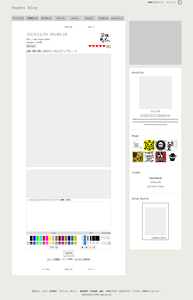
公式のタイプ2風テンプレート。[画像パーツ:未使用]
windows8【IE10,Chrome31,Firefox25,Opera17】で動作確認。macでどうなっているかは全くの謎。
IE6,7も最低限考慮しましたが、細かいバグにまでは対応していません。
テンプレートの解説は「
【No.003】公式のタイプ2風テンプレート【カスタマイズ解説】」をご覧ください。
【注意点】
手ブロの詳細設定で、ハートの編集制限を使用している方(「友達のみ編集OK」または「編集不可」に設定されている方)は現在ご使用頂けないテンプレートとなっております。
使用すると他ユーザーから見た詳細画面が崩れます。(自分のアカウントからでは分かりません)
公式のタグミスによる現象と思われましたので、その旨報告し現在対応待ち中です。
テンプレートは好きに弄っていただいて構いません。リンク・報告等も不要です。
不備や疑問等、お気づきの点ございましたらコメントよりお知らせ頂けると幸いです。
以下、「つづき」よりソースを載せています。
▼一覧ソースの先頭/
▼詳細ソースの先頭
「ブログ一覧」用ソース
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<?xml version="1.0" encoding="UTF-8" ?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 削除不可 -->$headerPart<!-- 削除不可 -->
<title>$user.nicknameさんの手書きブログ</title>
<!-- HTML編集規定 -->
<!--
本規定は必要に応じて予告無く変更することがございます。
【遵守事項】
・広告は1024x768pxのモニタでスクロールせずに全てが見える位置に表示する必要があります。
・広告の一部及び全てを隠蔽するような加工をすることはできません。
・広告の一部及び全てが不鮮明になるような加工をすることはできません。
・広告のクリックを誘導することはできません。
・株式会社pipa.jpが掲載する広告以外の広告を直接的及び間接的に掲載することはできません。
・Java Scriptやobjectタグを用いたブログパーツ等を利用することはできません。
(手書きブログのブログパーツを除く)
・その他HTMLソース内部に記載された指示に従って下さい。
【免責事項】
・β版のため任意のタイミングでデザインに関するデータをすべて消去する可能性があります。
運営側でバックアップを取ることはできませんので各自バックアップ必ずお取り下さい。
・利用方法に関する個別のお問い合わせには対応いたしません。
-->
<!-- HTML編集規定 -->
<style type="text/css">
/******************************************************************************************/
/*------------------------------------------------------------------------------------------
template:003-タイプ2風-ブログ一覧
author: Matsubaki (ID:257444)
blogurl: http://mttmmttm.ko-me.com/
------------------------------------------------------------------------------------------*/
/* reset style
----------------------------------------------------------------------*/
html, body, div, span, a, p, img, ol, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
font-weight: normal;
vertical-align: baseline;
}
ul, ol { list-style: none; }
img { vertical-align: bottom; }
/* clearfix
----------------------------------------------------------------------*/
.cf:before, .cf:after { content: ""; display: table; }
.cf:after { clear: both; }
.cf { zoom: 1; }
/* 基本設定
----------------------------------------------------------------------*/
body {
font: 11px/1.7 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, Verdana, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif;
color: #444;
background: #ecece7;
text-align: center; /*ie6*/
}
a,
a span {
color: #444;
text-decoration: none;
}
a:hover,
a:active,
a span:hover,
a span:active {
color: #aaa;
background: none; /*ie10*/
}
#wrapper {
width: 970px;
margin: 0 auto;
text-align: left; /*ie6*/
}
/* ヘッダー
----------------------------------------------------------------------*/
#header {
widht: 100%;
}
/* ▼ブログタイトル */
a#blog-id {
display: block;
float: left;
font: 22px/4 "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
}
/* ▼メニューバー */
#MenuBar {
float: right;
width: 205px;
height: 23px;
margin: 2px 0;
text-align: center;
}
#MenuBar #MenuBarLeft {
float: left;
width: 175px;
height: 23px;
overflow: hidden;
}
#MenuBar #MenuBarLeft a {
/*▽*/
float: left;
display: block;
height: 23px;
font-size: 10px;
text-decoration: none;
/*△*/
line-height: 23px;
}
#MenuBar #MenuBarRight {
float: right;
}
#MenuBar #MenuBarRight .MenuItem {
display: none;
}
#MenuBar #MenuBarRight .MenuItem.Twitter {
display: block;
width: 23px;
height: 23px;
padding: 0;
-ms-filter: "alpha(opacity=80)";
filter: alpha(opacity=80);
opacity: 0.8;
}
#MenuBar #MenuBarRight .MenuItem.Twitter:hover {
-ms-filter: "alpha(opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}
#MenuBar #MenuBarRight .MenuItem.Twitter .Text {
display: none;
}
/* コンテンツ
----------------------------------------------------------------------*/
#contents {
float: left;
width: 650px;
}
/* ▼カテゴリ */
#category-tab {
text-align: center;
}
.Category {
float: left;
width: 15.5%;
margin-right: 5px;
}
.Category a {
position: relative;
top: 1px;
z-index: 1;
display: block;
height: 29px;
line-height: 29px;
border: 1px solid #ccc;
border-bottom: none;
background: #ccc;
white-space: nowrap;
overflow: hidden;
}
.Category a:hover {
background: #fff;
}
.Category #Category$categoryId {
position: relative;
top: 1px;
z-index: 3;
background: #fff;
}
/* ▼記事 */
#contents-list {
position: relative;
z-index: 2;
padding: 5px 0 5px 39px;
border: 1px solid #ccc;
background: #fff;
}
.blogthumb {
float: left;
margin: 7px 28px 7px 0;
text-align: center;
}
.blogthumb .title {
width: 120px;
height: 14px;
padding: 0 1px;
line-height: 14px;
font-size: 10px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.blogthumb .article {
position: relative;
width: 120px;
height: 160px;
border: solid 1px #ccc;
background: #fff;
overflow: hidden;
}
.blogthumb .info {
position: absolute;
top: 62px;
left: 10px;
z-index: 1;
width: 100px;
color: #000;
}
.blogthumb .info .date {
width: 100px;
height: 20px;
overflow: hidden;
font: bold 14px/20px "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
letter-spacing: 1px;
}
.blogthumb .info .come {
font: 10px/18px "Century Gothic", CenturyGothic, Futura, AppleGothic, sans-serif;
}
.blogthumb .blogimg {
position: absolute;
top: 0;
left: 0;
z-index: 2;
display: block;
width: 120px;
height: 160px;
-webkit-transition: 0.15s ease-in-out;
transition: 0.15s ease-in-out;
}
.blogthumb .blogimg:hover {
cursor: pointer;
-ms-filter: "alpha(opacity=20)";
filter: alpha(opacity=20);
opacity: 0.2;
}
/* ▼▼ページバー */
.pagebar {
float: left;
width: 100%;
height: 30px;
margin: 15px 0;
text-align: center;
}
.pagebar span {
float: left;
display: block;
width: 30px;
margin-right: 3px;
line-height: 30px;
cursor: default;
}
.pagebar a:hover span {
cursor: pointer;
}
.pagebar .Selected {
font-weight: bold;
font-size: 115%;
}
/* サイドメニュー
----------------------------------------------------------------------*/
#side {
float: right;
width: 300px;
margin-top: 30px;
}
/* ▼広告 */
#ad {
width: 300px;
height: auto;
margin-bottom: 15px;
}
/* ▼メニューブロック*/
.s-section {
padding: 15px;
background: #fff;
border: 1px solid #ccc;
}
.s-title {
margin-bottom: 10px;
font: bold 16px/1.7 "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
}
.s-unit {
margin-bottom: 20px;
padding-bottom: 20px;
border-bottom: 1px dotted #ccc;
text-align: center;
}
/* ▼▼プロフィール */
#myimg {
margin: 0 auto;
border: solid 1px #ccc;
}
#myimg,
#myimg img {
display: block;
width: 180px;
height: 180px;
}
#prof {
margin-top: 5px;
}
.myname a {
font-size: 14px;
}
.mycmd {
line-height: 22px;
font-size: 9px;
}
.mycmd .cmdbutton,
.mycmd .cmdbuttondisable {
padding: 0 1px;
border: solid 1px #ccc;
}
.mycmd .cmdbuttondisable {
color: #fff;
background: #ccc;
}
.mytext {
width: 100%;
padding: 2px 0;
font-size: 10px;
line-height: 1.5;
word-wrap: break-word;
}
/* ▼▼タグ */
.BlogTag {
float: left;
display: block;
width: 60px;
height: 60px;
margin: 0 0 3px 3px;
border: solid 1px #ccc;
}
.BlogTag .BlogNum {
width: 60px;
height: 60px;
line-height: 60px;
font-size: 12px;
text-align: center;
color: #000;
background: #fff;
-ms-filter: "alpha(opacity=0)";
filter: alpha(opacity=0);
opacity: 0.0;
-webkit-transition: 0.15s ease-in-out;
transition: 0.15s ease-in-out;
}
.BlogTag:hover .BlogNum {
-ms-filter: "alpha(opacity=80)";
filter: alpha(opacity=80);
opacity: 0.8;
}
/* ▼▼リンク */
.mylink li {
margin-bottom: 5px;
}
.mylink li a img {
-webkit-transition: 0.1s ease-in-out;
transition: 0.1s ease-in-out;
}
.mylink li a img:hover {
-ms-filter: "alpha(opacity=85)";
filter: alpha(opacity=85);
opacity: 0.85;
}
/* フッター
----------------------------------------------------------------------*/
#Footer {
clear: both;
width: 100%;
padding: 80px 0 20px;
text-align: center;
}
#Footer br+br,
#Footer a+a+a+a+a+a+br { display: none; }
#Footer a+a+a+a+a+a:after { content: "."; visibility: hidden; margin-right: 0.8em; }
/******************************************************************************************/
/*▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼カスタマイズエリア▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼*/
/*▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲カスタマイズエリア▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲*/
/******************************************************************************************/
</style>
</head>
<body>
<!-- 削除不可 -->$VBlogListHeaderPart<!-- 削除不可 -->
<div id="wrapper" class="cf">
<!-- ヘッダー/始 -->
<div id="header" class="cf">
<!-- ▼ブログタイトル -->
<a id="blog-id" href="../$user.userId/">Tegaki Blog</a>
<!-- ▲ブログタイトル -->
<!-- ▼メニューバー -->
<!-- 削除不可 -->$menuBar<!-- 削除不可 -->
<!-- ▲メニューバー -->
</div>
<!-- ヘッダー/終 -->
<!-- コンテンツ/始 -->
<div id="contents">
<!-- ▼カテゴリ -->
<div id="category-tab" class="cf">$categoryList</div>
<!-- ▲カテゴリ -->
<!-- ▼記事 -->
<div id="contents-list" class="cf">
<!-- ▼▼ページバー -->
<div class="pagebar cf">$pageMenu</div>
<!-- ▲▲ページバー -->
#foreach($tegaki in $tegakiList)
<div class="blogthumb">
<div class="title">$tegaki.title</div>
<div class="article">
<div class="info">
<div class="date">$tegaki.uploadDateText</div>
<div class="come"><b>$tegaki.commentNum</b> comments</div>
</div>
#if($tegaki.tegakiId!=-1)
<a href="../$user.userId/${tegaki.tegakiId}.html" class="blogimg" style="background: #f7f7f7 url($tegaki.fileNameMedium) no-repeat 50% 50%;"></a>
#else
<div class="blogimg" style="background: #f7f7f7 url($tegaki.fileNameMedium) no-repeat 50% 50%;"></div>
#end
</div>
</div>
#end
<!-- ▼▼ページバー -->
<div class="pagebar cf">$pageMenu</div>
<!-- ▲▲ページバー -->
</div>
<!-- ▲記事 -->
</div>
<!-- コンテンツ/終 -->
<!-- サイドメニュー/始 -->
<div id="side">
<!-- ▼広告 -->
<div id="ad"><!-- 削除不可 -->$ad300x250<!-- 削除不可 --></div>
<!-- ▲広告 -->
<!-- ▼メニューブロック -->
<div class="s-section">
<!-- ▼▼プロフィール -->
<div class="s-title">Profile</div>
<div class="s-unit cf">
<div id="myimg">
<a href="../$user.userId/"><img src="$user.myProfileImage001" alt="ブログ一覧" /></a>
</div>
<div id="prof">
<div class="myname">
<a href="../$user.userId/">$user.nickname</a>
</div>
<div class="mycmd">
#if($thisPage.isMyPage == false)
#if($thisPage.isMyFavoritePage == false)
<a href="$addFavoriteURL" class="cmdbutton">お気に入り</a>
#else
<span class="cmdbuttondisable">お気に入り</span>
#end
#if($thisPage.isMyFriendPage == false)
<a href="$requestFrinedURL" class="cmdbutton">友達申請</a>
#else
<span class="cmdbuttondisable">友達申請</span>
#end
<a href="$sendMessageURL" class="cmdbutton">メッセージ</a>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#else
<span class="cmdbuttondisable">お気に入り</span>
<span class="cmdbuttondisable">友達申請</span>
<span class="cmdbuttondisable">メッセージ</span>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#end
</div>
<div class="mytext">
textmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
</div>
</div>
</div>
<!-- ▲▲プロフィール -->
<!-- ▼▼タグ -->
<div class="s-title">Tags</div>
<div class="s-unit cf">$blogNumByTag</div>
<!-- ▲▲タグ -->
<!-- ▼▼リンク -->
<div class="s-title">Links</div>
<div class="s-unit">
<ul class="mylink">
<li><a href="http://mttmmttm.ko-me.com/" target="_blank">手風呂β備忘録</a></li>
<li><a href="http://www.tohoho-web.com/ex/xhtml.htm" target="_blank">XHTML入門</a></li>
<li><a href="http://cssfontstack.com/" target="_blank">CSS FONT STACK</a></li>
</ul>
</div>
<!-- ▲▲リンク -->
<!-- ▼▼ブログパーツ -->
<div class="s-title">Blog Parts</div>
<div class="s-unit">$blogParts</div>
<!-- ▲▲ブログパーツ -->
</div>
<!-- ▲メニューブロック -->
</div>
<!-- サイドメニュー/終 -->
<!-- フッター/始 -->
<!-- 削除不可 -->$wrapperFooterPart<!-- 削除不可 -->
<!-- フッター/終 -->
</div>
<!-- 削除不可 -->$bodyFooterPart<!-- 削除不可 -->
</body>
</html>
「ブログ詳細」用ソース
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<?xml version="1.0" encoding="UTF-8" ?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 削除不可 -->$headerPart<!-- 削除不可 -->
<title>
#if ($tegaki.title != "")
『$tegaki.title』-
#end
$user.nicknameさんの手書きブログ
</title>
<!-- HTML編集規定 -->
<!--
本規定は必要に応じて予告無く変更することがございます。
【遵守事項】
・広告は1024x768pxのモニタでスクロールせずに全てが見える位置に表示する必要があります。
・広告の一部及び全てを隠蔽するような加工をすることはできません。
・広告の一部及び全てが不鮮明になるような加工をすることはできません。
・広告のクリックを誘導することはできません。
・株式会社pipa.jpが掲載する広告以外の広告を直接的及び間接的に掲載することはできません。
・Java Scriptやobjectタグを用いたブログパーツ等を利用することはできません。
(手書きブログのブログパーツを除く)
・その他HTMLソース内部に記載された指示に従って下さい。
【免責事項】
・β版のため任意のタイミングでデザインに関するデータをすべて消去する可能性があります。
運営側でバックアップを取ることはできませんので各自バックアップ必ずお取り下さい。
・利用方法に関する個別のお問い合わせには対応いたしません。
-->
<!-- HTML編集規定 -->
<style type="text/css">
/******************************************************************************************/
/*------------------------------------------------------------------------------------------
template:003-タイプ2風-ブログ詳細
author: Matsubaki (ID:257444)
blogurl: http://mttmmttm.ko-me.com/
------------------------------------------------------------------------------------------*/
/* reset style
----------------------------------------------------------------------*/
html, body, div, span, a, p, img, ol, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
font-weight: normal;
vertical-align: baseline;
}
ul, ol { list-style: none; }
img { vertical-align: bottom; }
/* clearfix
----------------------------------------------------------------------*/
.cf:before, .cf:after { content: ""; display: table; }
.cf:after { clear: both; }
.cf { zoom: 1; }
/* 基本設定
----------------------------------------------------------------------*/
body {
font: 11px/1.7 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, Verdana, Osaka, 'MS Pゴシック', 'MS PGothic', sans-serif;
color: #444;
background: #ecece7;
text-align: center; /*ie6*/
}
a,
a span {
color: #444;
text-decoration: none;
}
a:hover,
a:active,
a span:hover,
a span:active {
color: #aaa;
background: none; /*ie10*/
}
#wrapper {
width: 970px;
margin: 0 auto;
text-align: left; /*ie6*/
}
/* ヘッダー
----------------------------------------------------------------------*/
#header {
widht: 100%;
}
/* ▼ブログタイトル */
a#blog-id {
display: block;
float: left;
font: 22px/4 "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
}
/* ▼メニューバー */
#MenuBar {
float: right;
width: 205px;
height: 23px;
margin: 2px 0;
text-align: center;
}
#MenuBar #MenuBarLeft {
float: left;
width: 175px;
height: 23px;
overflow: hidden;
}
#MenuBar #MenuBarLeft a {
/*▽*/
float: left;
display: block;
height: 23px;
font-size: 10px;
text-decoration: none;
/*△*/
line-height: 23px;
}
#MenuBar #MenuBarRight {
float: right;
}
#MenuBar #MenuBarRight .MenuItem {
display: none;
}
#MenuBar #MenuBarRight .MenuItem.Twitter {
display: block;
width: 23px;
height: 23px;
padding: 0;
-ms-filter: "alpha(opacity=80)";
filter: alpha(opacity=80);
opacity: 0.8;
}
#MenuBar #MenuBarRight .MenuItem.Twitter:hover {
-ms-filter: "alpha(opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
}
#MenuBar #MenuBarRight .MenuItem.Twitter .Text {
display: none;
}
/* コンテンツ
----------------------------------------------------------------------*/
#contents {
float: left;
width: 650px;
}
/* ▼カテゴリ */
#category-tab {
text-align: center;
}
.Category {
float: left;
width: 15.5%;
margin-right: 5px;
}
.Category a {
position: relative;
top: 1px;
z-index: 1;
display: block;
height: 29px;
line-height: 29px;
border: 1px solid #ccc;
border-bottom: none;
background: #ccc;
white-space: nowrap;
overflow: hidden;
}
.Category a:hover {
background: #fff;
}
.Category #Category$categoryId {
position: relative;
top: 1px;
z-index: 3;
background: #fff;
}
/* ▼記事 */
#contents-inner {
position: relative;
z-index: 2;
padding: 5px 0;
border: 1px solid #ccc;
background: #fff;
text-align: center; /*ie6*/
}
/* ▼▼ページナビ */
.navibar {
width: 390px;
height: 30px;
margin: 15px auto;
text-align: center;
}
.navibar a {
display: block;
width: 70px;
margin: 0 auto;
line-height: 30px;
}
.navibar .navi_P,
.navibar .navi_N,
.navibar .navi_C {
float: left;
width: 130px;
height: 30px;
}
/* ▼▼記事情報 */
#bloginfo {
width: 480px;
margin: 0 auto;
text-align: left; /*ie6*/
}
#bloginfo #left-area {
float: left;
width: 270px;
}
#bloginfo #right-area {
float: right;
width: 210px;
}
/* ▼▼▼①日付②コメント数・エディタ・カテゴリ③ブクマ・テンプレ */
#left-area .date-1 {
width: 240px;
height: 24px;
font: 22px/24px "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
letter-spacing: -1px;
overflow: hidden;
}
#left-area .date-2 {
padding: 8px 0 4px;
line-height: 17px;
white-space: nowrap;
}
#left-area .date-2 img {
margin: 0 1px 5px 0;
}
#left-area .date-3 {
line-height: 16px;
}
/* ▼▼▼④タグ・テンプレ⑤ハート */
#right-area .date-4 {
height: 68px;
}
#right-area .date-4 img {
float: right;
display: block;
height: 60px;
margin-left: 4px;
border: 1px solid #ccc;
}
#right-area .date-5 .EditHeartIconHeader {
float: right;
margin: 5px 0 0 5px;
}
#right-area .date-5 .EditHeartIconHeader img {
display: block;
}
#right-area .date-5 .w-heart {
float: right;
}
#right-area .date-5 .w-heart img {
float: left;
display: block;
width: 20px;
height: 20px;
}
/* ▼▼記事タイトル */
#date-title {
width: 480px;
margin: 0 auto;
padding: 8px 0 2px 0;
line-height: 24px;
font-size: 16px;
word-wrap: break-word;
text-align: left; /*ie6*/
}
/* ▼▼記事本文 */
.BlogThumbFull {}
.BlogThumbFull .BlogDetail {
width: 480px;
margin: 0 auto;
border: 1px solid #ccc;
background: #ccc;
}
.BlogThumbFull .BlogDetail img {
width: 480px;
}
/* コメント */
.blogcomment {
margin: 18px auto;
}
.CommentDetail {
width: 482px;
margin: 0 auto;
text-align: left;
}
.CommentDetail .CmtImg {
width: 480px;
border: solid 1px #ccc;
}
.CommentName {
width: 480px;
height: 18px;
margin: 0 auto;
font-size: 10px;
text-align: left;
}
/* コメントパレットバージョン選択 */
.SwfCommentModeBtn,
.SwfCommentModeBtn:hover {
padding: 0 3px;
text-decoration: underline;
}
/*** コメントパレット ***/
table#PalletPaneH { width: 482px; margin: 8px auto 0px; border: 1px solid #ddd; }
table#PalletPaneH .PalletButtonTitle { font-size: x-small; background: #ddd; }
table#PalletPaneH .PalleteCommand select { font-size: x-small; }
table#PalletPaneH #ColorButton .Color,
table#PalletPaneH #ColorButton .ColorRainbow { border: solid 1px #eee; margin: 2px 1px; }
table#PalletPaneH #PenButton .PenWidth { border: solid 1px #eee; margin: 2px auto; }
table#PalletPaneH #PenButton .WidthNum { font-size: 12px; line-height: 21px; }
table#PalletPaneH .CommandButton { margin: 2px 4px 2px 0; }
table#PalletPaneH #PenShapeButton .CommandButton.Small { margin: 0 2px 0 0; line-height: 18px; font-size: 12px; }
table#UploadCmd { width: 482px; margin: 3px auto 15px; }
table#UploadCmd #UploadButton { width: 58px; height: 23px; border: 1px solid #aaa; color: #444; cursor: pointer; }
/* サイドメニュー
----------------------------------------------------------------------*/
#side {
float: right;
width: 300px;
margin-top: 30px;
}
/* ▼広告 */
#ad {
width: 300px;
height: auto;
margin-bottom: 15px;
}
/* ▼メニューブロック*/
.s-section {
padding: 15px;
background: #fff;
border: 1px solid #ccc;
}
.s-title {
margin-bottom: 10px;
font: bold 16px/1.7 "Courier New", Courier, "Lucida Sans Typewriter", "Lucida Typewriter", monospace;
}
.s-unit {
margin-bottom: 20px;
padding-bottom: 20px;
border-bottom: 1px dotted #ccc;
text-align: center;
}
/* ▼▼プロフィール */
#myimg {
margin: 0 auto;
border: solid 1px #ccc;
}
#myimg,
#myimg img {
display: block;
width: 180px;
height: 180px;
}
#prof {
margin-top: 5px;
}
.myname a {
font-size: 14px;
}
.mycmd {
line-height: 22px;
font-size: 9px;
}
.mycmd .cmdbutton,
.mycmd .cmdbuttondisable {
padding: 0 1px;
border: solid 1px #ccc;
}
.mycmd .cmdbuttondisable {
color: #fff;
background: #ccc;
}
.mytext {
width: 100%;
padding: 2px 0;
font-size: 10px;
line-height: 1.5;
word-wrap: break-word;
}
/* ▼▼タグ */
.BlogTag {
float: left;
display: block;
width: 60px;
height: 60px;
margin: 0 0 3px 3px;
border: solid 1px #ccc;
}
.BlogTag .BlogNum {
width: 60px;
height: 60px;
line-height: 60px;
font-size: 12px;
text-align: center;
color: #000;
background: #fff;
-ms-filter: "alpha(opacity=0)";
filter: alpha(opacity=0);
opacity: 0.0;
-webkit-transition: 0.15s ease-in-out;
transition: 0.15s ease-in-out;
}
.BlogTag:hover .BlogNum {
-ms-filter: "alpha(opacity=80)";
filter: alpha(opacity=80);
opacity: 0.8;
}
/* ▼▼リンク */
.mylink li {
margin-bottom: 5px;
}
.mylink li a img {
-webkit-transition: 0.1s ease-in-out;
transition: 0.1s ease-in-out;
}
.mylink li a img:hover {
-ms-filter: "alpha(opacity=85)";
filter: alpha(opacity=85);
opacity: 0.85;
}
/* フッター
----------------------------------------------------------------------*/
#Footer {
clear: both;
width: 100%;
padding: 80px 0 20px;
text-align: center;
}
#Footer br+br,
#Footer a+a+a+a+a+a+br { display: none; }
#Footer a+a+a+a+a+a:after { content: "."; visibility: hidden; margin-right: 0.8em; }
/******************************************************************************************/
/*▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼カスタマイズエリア▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼*/
/*▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲カスタマイズエリア▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲*/
/******************************************************************************************/
</style>
</head>
<body>
<!-- 削除不可 -->$VBlogHeaderPart<!-- 削除不可 -->
<div id="wrapper" class="cf">
<!-- ヘッダー/始 -->
<div id="header" class="cf">
<!-- ▼ブログタイトル -->
<a id="blog-id" href="../$user.userId/">Tegaki Blog</a>
<!-- ▲ブログタイトル -->
<!-- ▼メニューバー -->
<!-- 削除不可 -->$menuBar<!-- 削除不可 -->
<!-- ▲メニューバー -->
</div>
<!-- ヘッダー/終 -->
<!-- コンテンツ/始 -->
<div id="contents">
<!-- ▼カテゴリ -->
<div id="category-tab" class="cf">$categoryList</div>
<!-- ▲カテゴリ -->
<!-- ▼記事 -->
<div id="contents-inner">
<!-- ▼▼ページナビ -->
<div class="navibar cf">
<div class="navi_N">
#if($tegakiNext.tegakiId > 0)
<a href="${tegakiNext.tegakiId}.html"><< New</a>
#end
</div>
<div class="navi_C">
<a href="../$user.userId/">Blog list</a>
</div>
<div class="navi_P">
#if($tegakiPrev.tegakiId > 0)
<a href="${tegakiPrev.tegakiId}.html">Old >></a>
#end
</div>
</div>
<!-- ▲▲ページナビ -->
<!-- ▼▼記事情報 -->
<div id="bloginfo" class="cf">
<div id="left-area">
<!-- ▼▼▼① -->
<div class="date-1">
$tegaki.uploadDateText
</div>
<!-- ▲▲▲① -->
<!-- ▼▼▼② -->
<div class="date-2">
<img src="http://img01.pipa.jp/tegaki/img04/CommentIcon.gif" alt="コメント" />x$tegaki.commentNum / with <a href="$editorPage">$editorName</a><br />
category: $categoryName
</div>
<!-- ▲▲▲② -->
<!-- ▼▼▼③ -->
<div class="date-3">
$bookmarkButton
#if($tegaki.themeId==6 || $tegaki.themeId==7)
<a href="../VEditBlogS4.jsp?QD=$tegaki.tegakiId" style="font-size:9px; border:solid 1px #444;text-decoration:none;padding:0px 3px;color:#000;background:#fff;">Use Template</a>
#end
</div>
<!-- ▲▲▲③ -->
</div>
<div id="right-area">
<!-- ▼▼▼④ -->
<div class="date-4 cf">
#foreach($tag in $tegaki.tagList)
<a href="../VSearchBlogByTagS.jsp?GD=${tag.tagId}">
<img src="${tag.fileName}" alt="タグ" />
</a>
#end
#if($tegaki.getImg(0).template.fileName != "")
#if(${tegaki.getImg(0).template.templateId} > 0)
<a href="../VSearchBlogByTemplateS2.jsp?PD=${tegaki.getImg(0).template.templateId}">
<img src="${tegaki.getImg(0).template.fileName}_60.jpg" alt="テンプレ" />
</a>
#end
#end
</div >
<!-- ▲▲▲④ -->
<!-- ▼▼▼⑤ -->
<div class="date-5 cf">
<a class="EditHeartIconHeader" href="../VCreateDotS4.jsp?M=0&ID=$user.userId&TD=$tegaki.tegakiId">
<img src="http://img01.pipa.jp/tegaki/img/EditHeartIcon.gif" />
</a>
<a class="w-heart cf" href="../VBlogDotListS.jsp?PG=0&ID=$user.userId&TD=$tegaki.tegakiId" onClick="window.open('../VBlogDotListS.jsp?PG=0&ID=$user.userId&TD=$tegaki.tegakiId','ハートリスト','width=390,height=550');return false;">
#foreach($heart in $heartList)
<img src="$heart" alt="☆" />
#end
</a>
</div >
<!-- ▲▲▲⑤ -->
</div>
</div >
<!-- ▲▲記事情報 -->
<!-- ▼▼記事タイトル -->
<div id="date-title">$tegaki.title</div>
<!-- ▲▲記事タイトル -->
<!-- ▼▼記事本文 -->
<div class="BlogThumbFull">
<div class="BlogDetail">
<img src="${tegaki.getImg(0).fileName}" alt="$tegaki.title" />
</div>
<div class="blogcomment cf">
<!-- 削除不可 -->$comments<!-- 削除不可 -->
</div>
</div>
<!-- ▲▲記事本文 -->
<!-- ▼▼ページナビ -->
<div class="navibar cf">
<div class="navi_N">
#if($tegakiNext.tegakiId > 0)
<a href="${tegakiNext.tegakiId}.html"><< New</a>
#end
</div>
<div class="navi_C">
<a href="../$user.userId/">Blog list</a>
</div>
<div class="navi_P">
#if($tegakiPrev.tegakiId > 0)
<a href="${tegakiPrev.tegakiId}.html">Old >></a>
#end
</div>
</div>
<!-- ▲▲ページナビ -->
</div>
<!-- ▲記事 -->
</div>
<!-- コンテンツ/終 -->
<!-- サイドメニュー/始 -->
<div id="side">
<!-- ▼広告 -->
<div id="ad"><!-- 削除不可 -->$ad300x250<!-- 削除不可 --></div>
<!-- ▲広告 -->
<!-- ▼メニューブロック -->
<div class="s-section">
<!-- ▼▼プロフィール -->
<div class="s-title">Profile</div>
<div class="s-unit cf">
<div id="myimg">
<a href="../$user.userId/"><img src="$user.myProfileImage001" alt="ブログ一覧" /></a>
</div>
<div id="prof">
<div class="myname">
<a href="../$user.userId/">$user.nickname</a>
</div>
<div class="mycmd">
#if($thisPage.isMyPage == false)
#if($thisPage.isMyFavoritePage == false)
<a href="$addFavoriteURL" class="cmdbutton">お気に入り</a>
#else
<span class="cmdbuttondisable">お気に入り</span>
#end
#if($thisPage.isMyFriendPage == false)
<a href="$requestFrinedURL" class="cmdbutton">友達申請</a>
#else
<span class="cmdbuttondisable">友達申請</span>
#end
<a href="$sendMessageURL" class="cmdbutton">メッセージ</a>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#else
<span class="cmdbuttondisable">お気に入り</span>
<span class="cmdbuttondisable">友達申請</span>
<span class="cmdbuttondisable">メッセージ</span>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#end
</div>
<div class="mytext">
textmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
</div>
</div>
</div>
<!-- ▲▲プロフィール -->
<!-- ▼▼タグ -->
<div class="s-title">Tags</div>
<div class="s-unit cf">$blogNumByTag</div>
<!-- ▲▲タグ -->
<!-- ▼▼リンク -->
<div class="s-title">Links</div>
<div class="s-unit">
<ul class="mylink">
<li><a href="http://mttmmttm.ko-me.com/" target="_blank">手風呂β備忘録</a></li>
<li><a href="http://www.tohoho-web.com/ex/xhtml.htm" target="_blank">XHTML入門</a></li>
<li><a href="http://cssfontstack.com/" target="_blank">CSS FONT STACK</a></li>
</ul>
</div>
<!-- ▲▲リンク -->
<!-- ▼▼ブログパーツ -->
<div class="s-title">Blog Parts</div>
<div class="s-unit">$blogParts</div>
<!-- ▲▲ブログパーツ -->
</div>
<!-- ▲メニューブロック -->
</div>
<!-- サイドメニュー/終 -->
<!-- フッター/始 -->
<!-- 削除不可 -->$wrapperFooterPart<!-- 削除不可 -->
<!-- フッター/終 -->
</div>
<!-- 削除不可 -->$bodyFooterPart<!-- 削除不可 -->
</body>
</html>
PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β