
 【概要】
【概要】
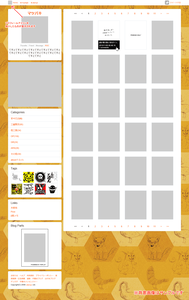
ツイッタ風もどきテンプレート。[画像パーツ:背景のみ使用($user.image001)]
windows8【IE11,Chrome37】で動作確認。macでどうなっているかは全くの謎。
IE6には対応していません。(IE6への対応は今後一切行わないつもりです)
テンプレートの解説は今回作っていません。何かあれば当ブログのコメント欄よりご質問ください。
【注意点】
手ブロの詳細設定で、ハートの編集制限を使用している方(「友達のみ編集OK」または「編集不可」に設定されている方)は現在ご使用頂けないテンプレートとなっております。
使用すると他ユーザーから見た詳細画面が崩れます。(自分のアカウントからでは分かりません)
公式のタグミスによる現象と思われましたので、その旨報告し現在対応待ち中です。
テンプレートは好きに弄っていただいて構いません。リンク・報告等も不要です。
かれこれ1年ぶりくらいの更新になるので色々と自信薄です。
不備や疑問等、お気づきの点ございましたらコメントよりお知らせ頂けると幸いです。
以下、「つづき」よりソースを載せています。
▼一覧ソースの先頭/
▼詳細ソースの先頭
「ブログ一覧」用ソース
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<?xml version="1.0" encoding="UTF-8" ?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 削除不可 -->$headerPart<!-- 削除不可 -->
<title>$user.nicknameさんの手書きブログ</title>
<!-- HTML編集規定 -->
<!--
本規定は必要に応じて予告無く変更することがございます。
【遵守事項】
・広告は1024x768pxのモニタでスクロールせずに全てが見える位置に表示する必要があります。
・広告の一部及び全てを隠蔽するような加工をすることはできません。
・広告の一部及び全てが不鮮明になるような加工をすることはできません。
・広告のクリックを誘導することはできません。
・株式会社pipa.jpが掲載する広告以外の広告を直接的及び間接的に掲載することはできません。
・Java Scriptやobjectタグを用いたブログパーツ等を利用することはできません。
(手書きブログのブログパーツを除く)
・その他HTMLソース内部に記載された指示に従って下さい。
【免責事項】
・β版のため任意のタイミングでデザインに関するデータをすべて消去する可能性があります。
運営側でバックアップを取ることはできませんので各自バックアップ必ずお取り下さい。
・利用方法に関する個別のお問い合わせには対応いたしません。
-->
<!-- HTML編集規定 -->
<style type="text/css">
/******************************************************************************************/
/*------------------------------------------------------------------------------------------
template:004-ツイッタ風もどき-ブログ一覧
author: Matsubaki (ID:257444)
blogurl: http://mttmmttm.ko-me.com/
------------------------------------------------------------------------------------------*/
/* reset style
----------------------------------------------------------------------*/
html, body, div, span, a, p, img, ol, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
font-weight: normal;
vertical-align: baseline;
}
ul, ol { list-style: none; }
img { vertical-align: bottom; }
/* clearfix
----------------------------------------------------------------------*/
.cf:before, .cf:after { content: ""; display: table; }
.cf:after { clear: both; }
.cf { zoom: 1; }
/* 基本設定
----------------------------------------------------------------------*/
body {
font: 12px/1.7 "Helvetica Neue",Arial,"Hiragino Kaku Gothic Pro",Meiryo,"MS PGothic",sans-serif;
color: #333;
background: #333 url($user.image001) fixed repeat top left;
}
a,
a > span {
color: #f72;
text-decoration: none;
}
a:hover,
a:active,
a > span:hover,
a > span:active {
text-decoration: underline;
}
a:active,
a span:active {
background: none; /*ie10*/
}
#wrapper {
width: 970px;
margin: 0 auto;
padding: 50px 0;
}
/* メニューバー
----------------------------------------------------------------------*/
#mymenubar {
position: fixed;
top: 0;
left: 0;
z-index: 9998;
width: 100%;
height: 30px;
background: #fff;
box-shadow: 0 1px 1px rgba(0,0,0,0.2);
}
#mymenubar-inner {
min-width: 310px;
max-width: 980px;
height: 23px;
margin: 3px auto;
}
#mymenubar-left {
float: left;
}
#mymenubar-left a {
display: block;
float: left;
height: 23px;
margin: 0 10px 0 5px;
font-size:10px;
line-height: 23px;
}
#mymenubar-left img {
display: block;
float: left;
width: 23px;
height: 23px;
margin-right: 5px;
border-radius: 3px;
}
#MenuBar { float: right; width: 100px; height: 23px; overflow: hidden; }
#MenuBar #MenuBarLeft { display: none; }
#MenuBar #MenuBarRight { width: 100px; }
#MenuBar #MenuBarRight .MenuItem { /*▽*/ padding: 0; width: 115px; /*△*/ float: right; margin-left: 5px; }
#MenuBar #MenuBarRight .MenuItem a { float: left; display: block; height: 23px; font-size: 10px; text-decoration: none; }
#MenuBar #MenuBarRight .MenuItem a:hover { text-decoration: underline; }
#MenuBar #MenuBarRight .MenuItem .Text { /*▽*/ float: left; display: block; width: 40px; padding: 0; text-align: center; /*△*/ line-height: 23px; }
#MenuBar #MenuBarRight .MenuItem.Twitter { /*▽*/ width: 95px; /*△*/ }
#MenuBar #MenuBarRight .MenuItem.Twitter .Text { width: 72px; }
/* コンテンツ
----------------------------------------------------------------------*/
#contents {
float: right;
width: 660px;
}
#contents-inner {
border: 1px solid #e1e8ed;
border-radius: 5px;
background: #fff;
text-align: center;
}
/* ▼ページバー */
.pagebar {
width: 100%;
padding: 5px 0;
}
.pagebar-inner {
width: 560px;
margin: 0 auto;
}
.pagebar span {
float: left;
display: block;
width: 37px;
line-height: 40px;
cursor: default;
}
.pagebar a:hover span {
cursor: pointer;
}
.pagebar .Selected {
font-weight: bold;
}
/* ▼記事 */
#contents-list {
padding-left: 30px;
}
.blogthumb {
float: left;
width: 120px;
height: 160px;
margin: 14px;
border: 1px solid #e1e8ed;
}
.blogthumb .article {
position: relative;
display: block;
width: 120px;
height: 160px;
overflow: hidden;
background: #fff;
}
.blogthumb .article:hover {
cursor: pointer;
text-decoration: none;
}
.blogthumb .article .blogimg {
position: absolute;
top: 0;
left: 0;
z-index: 1;
width: 120px;
height: 160px;
}
.blogthumb .article .date {
position: absolute;
bottom: 0;
left: 0;
z-index: 2;
width: 110px;
margin-bottom: -50px;
padding: 3px 5px 4px;
line-height: 12px;
font-size: 10px;
white-space: nowrap;
text-align: left;
color: #fff;
background: #000;
-ms-filter: "alpha(opacity=95)";
filter: alpha(opacity=95);
opacity: 0.95;
-webkit-transition: 0.3s ease-out 0s;
transition: 0.3s ease-out 0s;
}
.blogthumb .article .date .title {
display: block;
width: 110px;
padding-bottom: 2px;
line-height: 17px;
overflow: hidden;
text-overflow: ellipsis;
}
.blogthumb .article:hover .date {
margin-bottom: 0px;
}
/* サイドメニュー
----------------------------------------------------------------------*/
#side {
float: left;
width: 300px;
}
.s-section {
margin-bottom: 10px;
border: 1px solid #e1e8ed;
border-radius: 5px;
background: #fff;
word-wrap: break-word;
}
.s-title {
padding: 10px 15px;
font-size: 16px;
font-weight: 200;
line-height: 18px;
}
/* ▼プロフィール */
#myprof {
margin: 15px 0;
text-align: center;
}
.myname {
font-size: 20px;
font-weight: bold;
line-height: 1;
}
a.myimg,
a.myimg img {
display: block;
width: 150px;
height: 150px;
margin: 5px auto;
}
.mycmd {
font-size: 10px;
}
.mycmd .cmdbutton,
.mycmd .cmdbuttondisable {
padding: 1px 3px;
border: 1px solid #e1e8ed;
border-radius: 3px;
background: #fff;
}
.mycmd .cmdbuttondisable {
color: #999;
}
.mytext {
padding-top: 8px;
line-height: 1.4;
}
/* ▼広告 */
#ad {
width: 300px;
margin-bottom: 10px;
}
/* ▼カテゴリ */
.Category {}
.Category a {
display: block;
padding: 0 15px;
border-top: 1px solid #e1e8ed;
line-height: 32px;
}
.Category a:hover {
text-decoration: none;
background: #f5f8fa;
}
.Category #Category$categoryId {
font-weight: bold;
}
/* ▼タグ */
#tag-tab {
padding: 0 0 11px 15px;
text-align: center;
}
.BlogTag {
float: left;
display: block;
width: 60px;
height: 60px;
margin: 0 2px 4px;
border: 1px solid #e1e8ed;
}
.BlogTag .BlogNum {
width: 60px;
height: 60px;
font-size: 12px;
font-weight: bold;
line-height: 60px;
background: #fff;
-ms-filter: "alpha(opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
}
.BlogTag:hover .BlogNum {
-ms-filter: "alpha(opacity=80)";
filter: alpha(opacity=80);
opacity: 0.8;
}
/* ▼リンク */
.mylink {
padding: 0 15px 11px 15px;
}
.mylink li {
margin-bottom: 4px;
line-height: 1.5;
}
/* ▼ブログパーツ */
.myblogparts {
padding: 0 0 15px 0;
text-align: center;
}
/* ▼フッター */
#Footer {
padding: 15px;
font-size: 10px;
}
#Footer br+br,
#Footer a+a+a+a+a+a+br { display: none; }
#Footer a+a+a+a+a+a:after { content: "."; visibility: hidden; margin-right: 0.8em; }
#Footer br { _display: none; }
/******************************************************************************************/
</style>
</head>
<body>
<!-- 削除不可 -->$VBlogListHeaderPart<!-- 削除不可 -->
<div id="wrapper" class="cf">
<!-- メニューバー/始 -->
<div id="mymenubar">
<div id="mymenubar-inner" class="cf">
<div id="mymenubar-left" class="cf">
<a href="../$user.userId/"><img src="$user.myProfileImage001" alt="■" />Home</a>
<a href="../VMyPageS.jsp">■ mypage</a>
<a href="http://tegaki.pipa.jp/">■ pipa.jp</a>
</div>
<!-- 削除不可 -->$menuBar<!-- 削除不可 -->
</div>
</div>
<!-- メニューバー/終 -->
<!-- コンテンツ/始 -->
<div id="contents">
<div id="contents-inner">
<!-- ▼ページバー -->
<div class="pagebar"><div class="pagebar-inner cf">$pageMenu</div></div>
<!-- ▲ページバー -->
<!-- ▼記事 -->
<div id="contents-list" class="cf">
#foreach($tegaki in $tegakiList)
<div class="blogthumb">
#if($tegaki.tegakiId!=-1)
<a class="article" href="../$user.userId/${tegaki.tegakiId}.html">
<div class="blogimg" style="background: url($tegaki.fileNameMedium) no-repeat 50% 50%;"></div>
<div class="date">
<span class="title">$tegaki.title</span>
$tegaki.uploadDateText<br />
$tegaki.commentNum comments
</div>
</a>
#else
<div class="article">
<div class="blogimg" style="background: url($tegaki.fileNameMedium) no-repeat 50% 50%;"></div>
<div class="date">
<span class="title">$tegaki.title</span>
$tegaki.uploadDateText<br />
$tegaki.commentNum comments
</div>
</div>
#end
</div>
#end
</div>
<!-- ▲記事 -->
<!-- ▼ページバー -->
<div class="pagebar"><div class="pagebar-inner cf">$pageMenu</div></div>
<!-- ▲ページバー -->
</div>
</div>
<!-- コンテンツ/終 -->
<!-- サイドメニュー/始 -->
<div id="side">
<!-- ▼プロフィール -->
<div class="s-section">
<div id="myprof">
<div><a href="../$user.userId/" class="myname">$user.nickname</a></div>
<a href="../$user.userId/" class="myimg"><img src="$user.myProfileImage001" alt="ブログ一覧" /></a>
<div class="mycmd">
#if($thisPage.isMyPage == false)
#if($thisPage.isMyFavoritePage == false)
<a href="$addFavoriteURL" class="cmdbutton">Favorite</a>
#else
<span class="cmdbuttondisable">Favorite</span>
#end
#if($thisPage.isMyFriendPage == false)
<a href="$requestFrinedURL" class="cmdbutton">Friend</a>
#else
<span class="cmdbuttondisable">Friend</span>
#end
<a href="$sendMessageURL" class="cmdbutton">Message</a>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#else
<span class="cmdbuttondisable">Favorite</span>
<span class="cmdbuttondisable">Friend</span>
<span class="cmdbuttondisable">Message</span>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#end
</div>
<div class="mytext">
てすとてすとてすとてすとてすとてすとてすとてすとてすとてすとてすとてすと<br />
testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest<br />
説明文、自己紹介等。
</div>
</div>
</div>
<!-- ▲プロフィール -->
<!-- ▼広告 -->
<div id="ad"><!-- 削除不可 -->$ad300x250<!-- 削除不可 --></div>
<!-- ▲広告 -->
<!-- ▼カテゴリ -->
<div class="s-section">
<div class="s-title">Categories</div>
$categoryList
</div>
<!-- ▲カテゴリ -->
<!-- ▼タグ -->
<div class="s-section">
<div class="s-title">Tags</div>
<div id="tag-tab" class="cf">$blogNumByTag</div>
</div>
<!-- ▲タグ -->
<!-- ▼リンク -->
<div class="s-section">
<div class="s-title">Links</div>
<ul class="mylink">
<li><a href="http://mttmmttm.ko-me.com/" target="_blank">手風呂β備忘録</a></li>
<li><a href="http://www.tohoho-web.com/ex/xhtml.htm" target="_blank">XHTML入門</a></li>
<li><a href="http://cssfontstack.com/" target="_blank">CSS FONT STACK</a></li>
</ul>
</div>
<!-- ▲リンク -->
<!-- ▼ブログパーツ -->
<div class="s-section">
<div class="s-title">Blog Parts</div>
<div class="myblogparts">$blogParts</div>
</div>
<!-- ▲ブログパーツ -->
<!-- ▼フッター -->
<div class="s-section">
<!-- 削除不可 -->$wrapperFooterPart<!-- 削除不可 -->
</div>
<!-- ▲フッター -->
</div>
<!-- サイドメニュー/終 -->
</div>
<!-- 削除不可 -->$bodyFooterPart<!-- 削除不可 -->
</body>
</html>
「ブログ詳細」用ソース
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<?xml version="1.0" encoding="UTF-8" ?>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 削除不可 -->$headerPart<!-- 削除不可 -->
<title>
#if ($tegaki.title != "")
『$tegaki.title』-
#end
$user.nicknameさんの手書きブログ
</title>
<!-- HTML編集規定 -->
<!--
本規定は必要に応じて予告無く変更することがございます。
【遵守事項】
・広告は1024x768pxのモニタでスクロールせずに全てが見える位置に表示する必要があります。
・広告の一部及び全てを隠蔽するような加工をすることはできません。
・広告の一部及び全てが不鮮明になるような加工をすることはできません。
・広告のクリックを誘導することはできません。
・株式会社pipa.jpが掲載する広告以外の広告を直接的及び間接的に掲載することはできません。
・Java Scriptやobjectタグを用いたブログパーツ等を利用することはできません。
(手書きブログのブログパーツを除く)
・その他HTMLソース内部に記載された指示に従って下さい。
【免責事項】
・β版のため任意のタイミングでデザインに関するデータをすべて消去する可能性があります。
運営側でバックアップを取ることはできませんので各自バックアップ必ずお取り下さい。
・利用方法に関する個別のお問い合わせには対応いたしません。
-->
<!-- HTML編集規定 -->
<style type="text/css">
/******************************************************************************************/
/*------------------------------------------------------------------------------------------
template:004-ツイッタ風もどき-ブログ詳細
author: Matsubaki (ID:257444)
blogurl: http://mttmmttm.ko-me.com/
------------------------------------------------------------------------------------------*/
/* reset style
----------------------------------------------------------------------*/
html, body, div, span, a, p, img, ol, ul, li {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
font-weight: normal;
vertical-align: baseline;
}
ul, ol { list-style: none; }
img { vertical-align: bottom; }
/* clearfix
----------------------------------------------------------------------*/
.cf:before, .cf:after { content: ""; display: table; }
.cf:after { clear: both; }
.cf { zoom: 1; }
/* 基本設定
----------------------------------------------------------------------*/
body {
font: 12px/1.7 "Helvetica Neue",Arial,"Hiragino Kaku Gothic Pro",Meiryo,"MS PGothic",sans-serif;
color: #333;
background: #333 url($user.image001) fixed repeat top left;
}
a,
a > span {
color: #f72;
text-decoration: none;
}
a:hover,
a:active,
a > span:hover,
a > span:active {
text-decoration: underline;
}
a:active,
a span:active {
background: none; /*ie10*/
}
#wrapper {
width: 970px;
margin: 0 auto;
padding: 50px 0;
}
/* メニューバー
----------------------------------------------------------------------*/
#mymenubar {
position: fixed;
top: 0;
left: 0;
z-index: 9998;
width: 100%;
height: 30px;
background: #fff;
box-shadow: 0 1px 1px rgba(0,0,0,0.2);
}
#mymenubar-inner {
min-width: 650px;
max-width: 980px;
height: 23px;
margin: 3px auto;
}
#mymenubar-left {
float: left;
}
#mymenubar-left a {
display: block;
float: left;
height: 23px;
margin: 0 10px 0 5px;
font-size:10px;
line-height: 23px;
}
#mymenubar-left img {
display: block;
float: left;
width: 23px;
height: 23px;
margin-right: 5px;
border-radius: 3px;
}
#MenuBar { float: right; width: 450px; height: 23px; overflow: hidden; }
#MenuBar #MenuBarLeft { display: none; }
#MenuBar #MenuBarRight { width: 450px; }
#MenuBar #MenuBarRight .MenuItem { /*▽*/ padding: 0; width: 115px; /*△*/ float: right; margin-left: 5px; }
#MenuBar #MenuBarRight .MenuItem a { float: left; display: block; height: 23px; font-size: 10px; text-decoration: none; }
#MenuBar #MenuBarRight .MenuItem a:hover { text-decoration: underline; }
#MenuBar #MenuBarRight .MenuItem .Text { /*▽*/ float: left; display: block; width: 40px; padding: 0; text-align: center; /*△*/ line-height: 23px; }
#MenuBar #MenuBarRight .MenuItem.Twitter { /*▽*/ width: 95px; /*△*/ }
#MenuBar #MenuBarRight .MenuItem.Twitter .Text { width: 72px; }
#MenuBar #MenuBarRight .MenuItem.Quote { /*▽*/ width: 75px; /*△*/ }
#MenuBar #MenuBarRight .MenuItem.Quote .Text { /*▽★*/ width: 52px !important; /*★△*/ }
#MenuBar #MenuBarRight .MenuItem.Bookmark { /*▽*/ width: 115px; /*△*/ }
#MenuBar #MenuBarRight .MenuItem.Bookmark .Text { /*▽★*/ width: 92px !important; /*★△*/ }
#MenuBar #MenuBarRight .MenuItem.Heart { /*▽*/ width: 140px; /*△*/ }
#MenuBar #MenuBarRight .MenuItem.Heart .Text { /*▽★*/ width: 82px !important; /*★△*/ }
#MenuBar #MenuBarRight .MenuItem.Heart .EditHeartIconHeader.cboxElement { /*▽★*/ display: block; float: left; width: 35px !important; height: 23px !important; padding: 0 !important; font-size: 10px !important; /*★△*/ line-height: 23px; text-align: left; }
#MenuBar #MenuBarRight .MenuItem.HeartGuest { /*▽*/ width: 90px; /*△*/ }
#MenuBar #MenuBarRight .MenuItem.HeartGuest .EditHeartIconHeader.cboxElement { /*▽★*/ background-repeat: no-repeat; background-position: top left; background-image: url("http://img01.pipa.jp/tegaki/img07/Heart.png"); width: 62px !important; height: 23px; padding: 0 0 0 28px !important; /*★△*/ line-height: 23px; }
/* コンテンツ
----------------------------------------------------------------------*/
#contents {
float: right;
width: 660px;
}
#contents-inner {
border: 1px solid #e1e8ed;
border-radius: 5px;
background: #fff;
text-align: center;
}
/* ▼ページナビ */
.navibar {
width: 390px;
height: 40px;
margin: 0 auto;
padding: 5px 0;
}
.navibar a {
display: block;
width: 70px;
margin: 0 auto;
line-height: 40px;
}
.navibar .navi_P,
.navibar .navi_N,
.navibar .navi_C {
float: left;
width: 130px;
height: 40px;
}
/* ▼記事タイトル */
#date-title {
width: 482px;
margin: 0 auto;
padding: 2px 0 8px 0;
line-height: 24px;
font-size: 18px;
word-wrap: break-word;
text-align: left; /*ie6*/
}
/* ▼記事情報 */
#bloginfo {
position: relative;
width: 482px;
height: 62px;
margin: 0 auto 6px;
text-align: right;
}
#left-area {
position: absolute;
top: 0;
left: 0;
width: 150px;
}
#left-area img {
float: left;
display: block;
height: 60px;
margin-right: 3px;
border: 1px solid #e1e8ed;
}
#right-top-area {
position: absolute;
top: 0;
right: 0;
width: 330px;
font-size: 11px;
line-height: 15px;
letter-spacing: 1px;
white-space: nowrap;
}
#right-top-area img {
margin: 0 1px 2px 0;
}
#right-bottom-area {
position: absolute;
bottom: 0;
right: 0;
}
#right-bottom-area a {
display: block;
float: right;
}
#right-bottom-area img {
float: left;
display: block;
width: 20px;
height: 20px;
}
/* ▼記事本文 */
.BlogThumbFull {}
.BlogThumbFull .BlogDetail {
width: 480px;
margin: 0 auto;
border: 1px solid #e1e8ed;
background: #e1e8ed;
}
.BlogThumbFull .BlogDetail img {
width: 480px;
}
/* コメント */
.blogcomment {
margin: 18px auto;
}
.CommentDetail {
width: 482px;
margin: 0 auto;
font-size: 10px;
text-align: left;
}
.CommentDetail .CmtImg {
width: 480px;
border: solid 1px #e1e8ed;
}
.CommentName {
width: 480px;
height: 18px;
margin: 0 auto;
font-size: 10px;
text-align: left;
}
/* コメントパレットバージョン選択 */
.SwfCommentModeBtn,
.SwfCommentModeBtn:hover {
padding: 0 3px;
text-decoration: underline;
}
/*** コメントパレット ***/
table#PalletPaneH { width: 482px; margin: 8px auto 0px; border: 1px solid #e1e8ed; }
table#PalletPaneH .PalletButtonTitle { font-size: x-small; background: #eee; }
table#PalletPaneH .PalleteCommand select { font-size: x-small; }
table#PalletPaneH #ColorButton .Color,
table#PalletPaneH #ColorButton .ColorRainbow { border: solid 1px #eee; margin: 2px 1px; }
table#PalletPaneH #PenButton .PenWidth { border: solid 1px #eee; margin: 2px auto; }
table#PalletPaneH #PenButton .WidthNum { font-size: 12px; line-height: 21px; }
table#PalletPaneH .CommandButton { margin: 2px 4px 2px 0; }
table#PalletPaneH #PenShapeButton .CommandButton.Small { margin: 0 2px 0 0; line-height: 18px; font-size: 12px; }
table#UploadCmd { width: 482px; margin: 3px auto 15px; }
table#UploadCmd #UploadButton { width: 58px; height: 23px; border: 1px solid #e1e8ed; color: #444; cursor: pointer; }
/* サイドメニュー
----------------------------------------------------------------------*/
#side {
float: left;
width: 300px;
}
.s-section {
margin-bottom: 10px;
border: 1px solid #e1e8ed;
border-radius: 5px;
background: #fff;
word-wrap: break-word;
}
.s-title {
padding: 10px 15px;
font-size: 16px;
font-weight: 200;
line-height: 18px;
}
/* ▼プロフィール */
#myprof {
margin: 15px 0;
text-align: center;
}
.myname {
font-size: 20px;
font-weight: bold;
line-height: 1;
}
a.myimg,
a.myimg img {
display: block;
width: 150px;
height: 150px;
margin: 5px auto;
}
.mycmd {
font-size: 10px;
}
.mycmd .cmdbutton,
.mycmd .cmdbuttondisable {
padding: 1px 3px;
border: 1px solid #e1e8ed;
border-radius: 3px;
background: #fff;
}
.mycmd .cmdbuttondisable {
color: #999;
}
.mytext {
padding-top: 8px;
line-height: 1.4;
}
/* ▼広告 */
#ad {
width: 300px;
margin-bottom: 10px;
}
/* ▼カテゴリ */
.Category {}
.Category a {
display: block;
padding: 0 15px;
border-top: 1px solid #e1e8ed;
line-height: 32px;
}
.Category a:hover {
text-decoration: none;
background: #f5f8fa;
}
/* ▼タグ */
#tag-tab {
padding: 0 0 11px 15px;
text-align: center;
}
.BlogTag {
float: left;
display: block;
width: 60px;
height: 60px;
margin: 0 2px 4px;
border: 1px solid #e1e8ed;
}
.BlogTag .BlogNum {
width: 60px;
height: 60px;
font-size: 12px;
font-weight: bold;
line-height: 60px;
background: #fff;
-ms-filter: "alpha(opacity=0)";
filter: alpha(opacity=0);
opacity: 0;
}
.BlogTag:hover .BlogNum {
-ms-filter: "alpha(opacity=80)";
filter: alpha(opacity=80);
opacity: 0.8;
}
/* ▼リンク */
.mylink {
padding: 0 15px 11px 15px;
}
.mylink li {
margin-bottom: 4px;
line-height: 1.5;
}
/* ▼ブログパーツ */
.myblogparts {
padding: 0 0 15px 0;
text-align: center;
}
/* ▼フッター */
#Footer {
padding: 15px;
font-size: 10px;
}
#Footer br+br,
#Footer a+a+a+a+a+a+br { display: none; }
#Footer a+a+a+a+a+a:after { content: "."; visibility: hidden; margin-right: 0.8em; }
#Footer br { _display: none; }
/******************************************************************************************/
</style>
</head>
<body>
<!-- 削除不可 -->$VBlogHeaderPart<!-- 削除不可 -->
<div id="wrapper" class="cf">
<!-- メニューバー/始 -->
<div id="mymenubar">
<div id="mymenubar-inner" class="cf">
<div id="mymenubar-left" class="cf">
<a href="../$user.userId/"><img src="$user.myProfileImage001" alt="■" />Home</a>
<a href="../VMyPageS.jsp">■ mypage</a>
<a href="http://tegaki.pipa.jp/">■ pipa.jp</a>
</div>
<!-- 削除不可 -->$menuBar<!-- 削除不可 -->
</div>
</div>
<!-- メニューバー/終 -->
<!-- コンテンツ/始 -->
<div id="contents">
<div id="contents-inner">
<!-- ▼ページナビ -->
<div class="navibar cf">
<div class="navi_N">
#if($tegakiNext.tegakiId > 0)
<a href="${tegakiNext.tegakiId}.html"><< New</a>
#end
</div>
<div class="navi_C">
<a href="../$user.userId/">Blog list</a>
</div>
<div class="navi_P">
#if($tegakiPrev.tegakiId > 0)
<a href="${tegakiPrev.tegakiId}.html">Old >></a>
#end
</div>
</div>
<!-- ▲ページナビ -->
<!-- ▼記事タイトル -->
<div id="date-title">$tegaki.title</div>
<!-- ▲記事タイトル -->
<!-- ▼記事情報 -->
<div id="bloginfo">
<div id="left-area" class="cf">
#if($tegaki.tagId > 1)
#foreach($tag in $tegaki.tagList)
<a href="../VSearchBlogByTagS.jsp?GD=${tag.tagId}"><img class="Tag" src="${tag.fileName}" alt="タグ" /></a>
#end
#else
<img src="${tegaki.tagFileName}" alt="タグ" />
#end
#if($tegaki.getImg(0).template.fileName != "")
#if(${tegaki.getImg(0).template.templateId} > 0)
<a href="../VSearchBlogByTemplateS2.jsp?PD=${tegaki.getImg(0).template.templateId}">
<img src="${tegaki.getImg(0).template.fileName}_60.jpg" alt="テンプレ" />
</a>
#end
#end
</div>
<div id="right-top-area">
<div>
$tegaki.uploadDateText / <img src="http://img01.pipa.jp/tegaki/img04/CommentIcon.gif" alt="コメント" />x$tegaki.commentNum<br />
category : $categoryName
</div>
</div>
<div id="right-bottom-area" class="cf">
<a class="cf" href="../VBlogDotListS.jsp?PG=0&ID=$user.userId&TD=$tegaki.tegakiId" onClick="window.open('../VBlogDotListS.jsp?PG=0&ID=$user.userId&TD=$tegaki.tegakiId','ハートリスト','width=390,height=550');return false;">
#foreach($heart in $heartList)
<img src="$heart" alt="" />
#end
</a>
</div >
</div >
<!-- ▲記事情報 -->
<!-- ▼記事本文 -->
<div class="BlogThumbFull">
<div class="BlogDetail">
<img src="${tegaki.getImg(0).fileName}" alt="$tegaki.title" />
</div>
<div class="blogcomment cf">
<!-- 削除不可 -->$comments<!-- 削除不可 -->
</div>
</div>
<!-- ▲記事本文 -->
<!-- ▼ページナビ -->
<div class="navibar cf">
<div class="navi_N">
#if($tegakiNext.tegakiId > 0)
<a href="${tegakiNext.tegakiId}.html"><< New</a>
#end
</div>
<div class="navi_C">
<a href="../$user.userId/">Blog list</a>
</div>
<div class="navi_P">
#if($tegakiPrev.tegakiId > 0)
<a href="${tegakiPrev.tegakiId}.html">Old >></a>
#end
</div>
</div>
<!-- ▲ページナビ -->
</div>
</div>
<!-- コンテンツ/終 -->
<!-- サイドメニュー/始 -->
<div id="side">
<!-- ▼プロフィール -->
<div class="s-section">
<div id="myprof">
<div><a href="../$user.userId/" class="myname">$user.nickname</a></div>
<a href="../$user.userId/" class="myimg"><img src="$user.myProfileImage001" alt="ブログ一覧" /></a>
<div class="mycmd">
#if($thisPage.isMyPage == false)
#if($thisPage.isMyFavoritePage == false)
<a href="$addFavoriteURL" class="cmdbutton">Favorite</a>
#else
<span class="cmdbuttondisable">Favorite</span>
#end
#if($thisPage.isMyFriendPage == false)
<a href="$requestFrinedURL" class="cmdbutton">Friend</a>
#else
<span class="cmdbuttondisable">Friend</span>
#end
<a href="$sendMessageURL" class="cmdbutton">Message</a>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#else
<span class="cmdbuttondisable">Favorite</span>
<span class="cmdbuttondisable">Friend</span>
<span class="cmdbuttondisable">Message</span>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#end
</div>
<div class="mytext">
てすとてすとてすとてすとてすとてすとてすとてすとてすとてすとてすとてすと<br />
testtesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttesttest<br />
説明文、自己紹介等。
</div>
</div>
</div>
<!-- ▲プロフィール -->
<!-- ▼広告 -->
<div id="ad"><!-- 削除不可 -->$ad300x250<!-- 削除不可 --></div>
<!-- ▲広告 -->
<!-- ▼カテゴリ -->
<div class="s-section">
<div class="s-title">Categories</div>
$categoryList
</div>
<!-- ▲カテゴリ -->
<!-- ▼タグ -->
<div class="s-section">
<div class="s-title">Tags</div>
<div id="tag-tab" class="cf">$blogNumByTag</div>
</div>
<!-- ▲タグ -->
<!-- ▼リンク -->
<div class="s-section">
<div class="s-title">Links</div>
<ul class="mylink">
<li><a href="http://mttmmttm.ko-me.com/" target="_blank">手風呂β備忘録</a></li>
<li><a href="http://www.tohoho-web.com/ex/xhtml.htm" target="_blank">XHTML入門</a></li>
<li><a href="http://cssfontstack.com/" target="_blank">CSS FONT STACK</a></li>
</ul>
</div>
<!-- ▲リンク -->
<!-- ▼ブログパーツ -->
<div class="s-section">
<div class="s-title">Blog Parts</div>
<div class="myblogparts">$blogParts</div>
</div>
<!-- ▲ブログパーツ -->
<!-- ▼フッター -->
<div class="s-section">
<!-- 削除不可 -->$wrapperFooterPart<!-- 削除不可 -->
</div>
<!-- ▲フッター -->
</div>
<!-- サイドメニュー/終 -->
</div>
<!-- 削除不可 -->$bodyFooterPart<!-- 削除不可 -->
</body>
</html>
PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β