公式側が対処してくれるのが一番だけど、何の音沙汰もないので対応策について考えてみる。
バグについて

ここで「全ユーザー編集OK」
以外を選択すると、詳細画面の表示が崩れる可能性が出てくる。
公式のテンプレートはfloatを使いまくってるからか、さほどの被害はないように見えるけど、フォントなんかを見るとcssの指示が言う事を聞いてないのが分かる。
原因は単純にタグの閉じ忘れ。
問題のタグは「$menuBar」の中にあるため、ユーザーが直すことは出来ない。
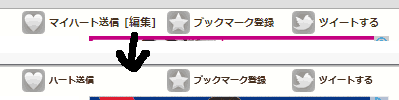
「友達のみ編集OK」を選択した場合は”管理者”と”友達”以外、
「編集不可」を選択した場合には"管理者"以外の全ての手ブロユーザー(ゲストは含まれない)に、
ハート送信の隣に[編集]ボタンのないバージョンのメニューバーが表示されるようになっている。

この[編集]ボタンのないバージョンのメニューバーが問題児。
ソースを表示してメニューバー内の<div></div>の数を数えると、閉じる方が一個少ない。
つまり
「$menuBar」より後の記述はこのバグの餌食となる可能性がある。
思いついた対処方
▼その1、「$menuBar」をできるだけソース(html)の最後の方に記述する。
「$menuBar」より後の記述がバグの餌食となるなら、「$menuBar」を最後に持って行けば良いという雑発想。メニューバーが下にあるのは何とも言えないけど、positionとか使って何とか…
▼その2、「$menuBar」の存在を抹消する。
公式の用意したメニューバーを使わず、自分で「手書きブログトップ」と「マイページ」へのリンクを用意すればいい。
ソース内に「$menuBar」の一文がないとhtmlが保存できない仕様になっているので、単純にこれを消すのは不可能。
「display:none;」では見た目には消えたように見えるけど、あくまで”見た目”だけであり、ソースの中には存在するのでバグの影響が出てしまう。(ただ、display:none;にして尚且つ$menuBarをhtmlの一番下に配置すれば恐らく大丈夫)
◎メニューバーをソースから抹消する方法◎
パターン1→ 「$menuBar」 を 「<!-- $menuBar -->」としてしまう。
パターン2→ 「$menuBar」 を 「#* $menuBar *#」としてしまう。
「$menuBar」の一文がないとhtmlが保存できない、というのは、形はどうあれ入ってさえいれば保存できるという事。(今んトコ)
パターン2はいつぞやのVelocityを活用した方法。別にどっちでも良いと思う。
PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β