「
【No.001】現行版に似せたつもりテンプレート【ソース配布】」のカスタマイズ補助と、解説になります。
・カスタマイズエリアについて
・画像パーツ
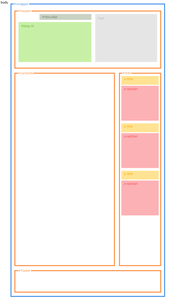
・骨組み
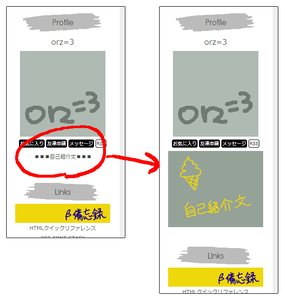
・自己紹介文の部分に画像を使う
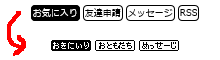
・お気に入り・友達申請・メッセージボタンを現行版と同じ画像にする
・サムネイル画像を横に5つ並べる(ブログ全体の幅を広げる)
▼カスタマイズエリアについて
色変え・サイズ変更等の簡単な変更が行いやすいよう
【一覧】用ソースの390行目
【詳細】用ソースの463行目
に、「カスタマイズエリア」という胡散臭いエリアを用意しました。
cssの弄れる方には不要なものですが、cssがよく分からない方、
簡単な色変えだけで良いという方はご利用ください。
以下のソースをお好みで編集し、カスタマイズエリアにぶち込んで下さい。
テンプレートに編集内容が反映されます。
/*▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼カスタマイズエリア▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼*/
/********************************/
/* 基本設定 */
/********************************/
body {
font-size: 11px; /*文字サイズ(10px~13px推奨)*/
color: #444444; /*文字色*/
background: #eeeeee; /*背景色(全体)*/
}
#wrapper {
background: #ffffff; /*背景色(中央)*/
}
#ad {
padding: 1px; /*広告の枠幅(0~2px推奨)*/
background: #eeeeee; /*広告の枠色(&背景色)*/
}
/********************************/
/* リンク設定 */
/********************************/
a,
a span {
color: #444444; /*文字色*/
}
a:hover,
a:active,
a span:hover,
a span:active {
color: #ff8800; /*カーソルを乗せた時の文字色*/
background: #eeeeee; /*カーソルを乗せた時の文字の背景色*/
font-weight: normal; /*カーソルを乗せた時の文字の太さ*/
}
/********************************/
/* 記事設定(一覧画面用) */
/********************************/
.blogthumb .title {
font-weight: bold; /*記事タイトルの文字の太さ*/
color: #444444; /*記事タイトルの文字色*/
background: #dddddd; /*記事タイトルの背景色*/
}
.blogthumb .article {
background: #dddddd; /*サムネイル画像の枠色(&背景色)*/
}
.blogthumb .title,
.blogthumb .date,
.blogthumb .article,
.blogthumb .article .blogimg {
width: 120px; /*サムネイル画像の幅*/
}
.blogthumb .article,
.blogthumb .article .blogimg {
height: 160px; /*サムネイル画像の高さ*/
}
/********************************/
/* 記事設定(詳細画面用) */
/********************************/
#bloginfo .tagtmp img {
border-color: #dddddd; /*使用タグ・テンプレの枠色*/
}
.date-title {
font-size: 14px; /*記事タイトルの文字サイズ*/
font-weight: bold; /*記事タイトルの文字の太さ*/
text-align: center; /*記事タイトルの位置*/
color: #444444; /*記事タイトルの文字色*/
background: #dddddd; /*記事タイトルの背景色*/
}
.BlogThumbFull .BlogDetail,
.CommentDetail .CmtImg {
border-color: #dddddd; /*記事とコメント欄の枠色*/
}
/********************************/
/* サイドメニュー設定 */
/********************************/
.s-title {
font-size: 16px; /*メニュータイトルの文字サイズ*/
font-family: "Century Gothic", Futura, CenturyGothic, AppleGothic, sans-serif; /*メニュータイトルの文字フォント*/
color: #444444; /*メニュータイトルの文字色*/
}
.myname a {
font-size: 16px; /*名前の文字サイズ*/
}
.myimg {
border-color: #dddddd; /*プロフィール画像の枠色*/
border-width: 0px; /*プロフィール画像の枠幅*/
}
.myimg,
.myimg img {
width: 180px; /*プロフィール画像の幅(枠と合わせて200px以下推奨)*/
height: 180px; /*プロフィール画像の高さ*/
}
.BlogTag {
border-color: #dddddd; /*タグリストの枠色*/
}
/*▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲カスタマイズエリア▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲*/
▼画像パーツ
$user.image001~007の画像パーツを以下のように使用しています。【一覧/詳細】共通。
 ▼骨組み
▼骨組み
【一覧/詳細】共通です。
 ▼自己紹介文の部分に画像を使う
▼自己紹介文の部分に画像を使う

.mytext {
padding: 5px 0;
line-height: 1.5;
}
となっている箇所を
.mytext {
width: 200px; /*画像の幅(200px推奨)*/
height: 200px; /*画像の高さ(お好みで)*/
padding: 5px 0;
line-height: 1.5;
background: url($user.image010) no-repeat top left;
}
に入れ替え、画像パーツの$user.image010に画像をアップロードしてください。
▼お気に入り・友達申請・メッセージボタンを現行版と同じ画像にする

※注意…RSSボタンがなくなります
.mycmd {
font-size: 9px;
line-height: 30px;
}
.mycmd .cmdbutton {
color: #000;
background: #fff;
}
.mycmd .cmdbutton:hover {
background: #ddd;
}
.mycmd .cmdbuttondisable {
color: #fff;
background: #000;
}
.mycmd .cmdbutton,
.mycmd .cmdbuttondisable {
padding: 0 1px;
border: solid 1px #000;
-webkit-border-radius: 4px;
border-radius: 4px;
}
となっている部分を
.mycmd {
width: 132px;
margin: 5px auto 7px;
}
.mycmd .cmdbutton,
.mycmd .cmdbuttondisable {
float: left;
display: block;
margin: 0 2px;
}
.mycmd .cmdbutton:hover {
cursor: pointer;
}
と入れ替え
<div class="mycmd">
#if($thisPage.isMyPage == false)
#if($thisPage.isMyFavoritePage == false)
<a href="$addFavoriteURL" class="cmdbutton">お気に入り</a>
#else
<span class="cmdbuttondisable">お気に入り</span>
#end
#if($thisPage.isMyFriendPage == false)
<a href="$requestFrinedURL" class="cmdbutton">友達申請</a>
#else
<span class="cmdbuttondisable">友達申請</span>
#end
<a href="$sendMessageURL" class="cmdbutton">メッセージ</a>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#else
<span class="cmdbuttondisable">お気に入り</span>
<span class="cmdbuttondisable">友達申請</span>
<span class="cmdbuttondisable">メッセージ</span>
<a href="../bloglist.rss?ID=$user.userId" class="cmdbutton">RSS</a>
#end
</div>
の部分を
<div class="mycmd cf">
#if($thisPage.isMyPage == false)
#if($thisPage.isMyFavoritePage == false)
<a href="$addFavoriteURL" class="cmdbutton"><img src="http://img01.pipa.jp/tegaki/img/FavoriteButton2.gif" alt="お気に入りに追加" /></a>
#else
<img class="cmdbuttondisable" src="http://img01.pipa.jp/tegaki/img/FavoriteButton2_R.gif" alt="お気に入りに追加済み" />
#end
#if($thisPage.isMyFriendPage == false)
<a href="$requestFrinedURL" class="cmdbutton"><img src="http://img01.pipa.jp/tegaki/img/FriendButton2.gif" alt="友だち申請" /></a>
#else
<img class="cmdbuttondisable" src="http://img01.pipa.jp/tegaki/img/FriendButton2_R.gif" alt="友だち申請済み" />
#end
<a href="$sendMessageURL" class="cmdbutton"><img src="http://img01.pipa.jp/tegaki/img/MessageButton.gif" alt="メッセージ送信" /></a>
#else
<img class="cmdbuttondisable" src="http://img01.pipa.jp/tegaki/img/FavoriteButton2_R.gif" alt="お気に入りに追加済み" />
<img class="cmdbuttondisable" src="http://img01.pipa.jp/tegaki/img/FriendButton2_R.gif" alt="友だち申請済み" />
<img class="cmdbuttondisable" src="http://img01.pipa.jp/tegaki/img/MessageButton_R.gif" alt="自分には送れません" />
#end
</div>
に入れ替えます。
▼サムネイル画像を横に5つ並べる(ブログ全体の幅を広げる)

カスタマイズエリア内に、以下のソースを加えてください。
※ブログタイトル画像($user.image001)のサイズが
550px × 225pxになります。
一覧画面用ソース
#wrapper {
width: 870px;
_width: 910px; /*ie6*/
}
a#blog-id {
width: 550px;
}
#contents {
width: 660px;
}
.blogthumb {
margin: 0 7px 20px 0;
}
詳細画面用ソース
#wrapper {
width: 870px;
_width: 910px; /*ie6*/
}
a#blog-id {
width: 550px;
}
#contents {
width: 640px;
}
PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β