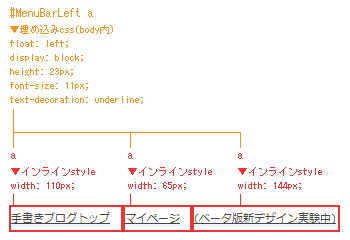
【#MenuBarLeft内】

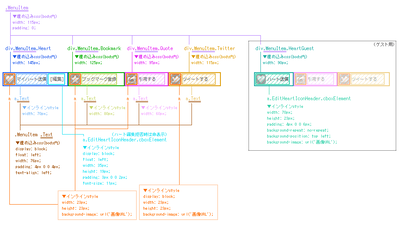
【#MenuBarRight内】

【ソースコピー】
公式指定、埋め込みスタイルシート(body内に記述)
#MenuBarLeft a { float: left; display: block; height: 23px; font-size: 11px; text-decoration: underline; }
#MenuBarRight .MenuItem { width: 115px; padding: 0; }
#MenuBarRight .MenuItem.Twitter { width: 115px; }
#MenuBarRight .MenuItem.Heart { width: 145px; }
#MenuBarRight .MenuItem.HeartGuest { width: 90px; }
#MenuBarRight .MenuItem.Bookmark { width: 125px; }
#MenuBarRight .MenuItem.Quote { width: 95px; }
#MenuBarRight .MenuItem .Text { display: block; float: left; width: 76px; padding: 4px 0 0 4px; text-align: left; }
html部分
<div id="MenuBar">
<div id="MenuBarLeft">
<a href="http://tegaki.pipa.jp/" style="width: 110px;">手書きブログトップ</a>
<a href="../VMyPageS.jsp" style="width: 65px;">マイページ</a>
<a href="../VSwitchToNewerS3.jsp?ML=6" style="width: 144px;">(ベータ版新デザイン実験中)</a>
</div>
<div id="MenuBarRight">
<div class="MenuItem Twitter">
<a href="■" style="display: block; width: 23px; height: 23px; background-image: url('http://img01.pipa.jp/tegaki/img07/TwitterBird_S.png')" target="_blank" title="ツイートする"></a>
<a href="■" class="Text">ツイートする</a>
</div>
<div class="MenuItem Quote">
<a href="■" style="width: 23px; height: 23px; background-image: url('http://img01.pipa.jp/tegaki/img06/Quote.png')" title="引用してブログをかく(このブログは作者によって引用が許可されています)"></a>
<a href="■" class="Text" style="width: 60px;">引用する</a>
</div>
<div class="MenuItem Bookmark">
<a href="■" style="width: 23px; height: 23px; background-image: url('http://img01.pipa.jp/tegaki/img07/Star.png');"></a>
<a href="■" class="Text" style="width: 80px;">ブックマーク登録</a>
</div>
<div class="MenuItem Heart">
<a href="■" style="width: 23px; height: 23px; background-image: url('http://img01.pipa.jp/tegaki/img07/Heart.png');"></a>
<a href="■" class="Text" style="width: 70px;">マイハート送信</a>
<a href="■" class="EditHeartIconHeader cboxElement" style="display: block; float: left; width: 35px; height: 19px; padding: 3px 0 0 2px; font-size: 11px;">[編集]</a>
</div>
<div class="MenuItem HeartGuest">
<a href="■" class="EditHeartIconHeader cboxElement" style="width: 70px; height: 23px; padding: 4px 0 0 6px; background-repeat: no-repeat; background-position: top left; background-image: url('http://img01.pipa.jp/tegaki/img07/Heart.png');">ハート送信</a>
</div>
</div>
</div>PR
About Blog
Template
Categories
Bookmarks
ブログツール・ブログ用ソース変換 ▼ お役立ちサイト・情報 ブラウザシェア状況 ブラウザ別HTML5,CSS3サポート状況 CSS Font Stack ▼ 構文チェック W3C Markup Validation Service W3C CSS Validation Service Another HTML-lint 5 ▼ 手ブロβ版関連サイト様 Tegaki-blog Template Custom - Design β